
Lottie(公式サイト:https://airbnb.design/lottie/)とは、民泊マッチングサービスAirbnbが開発したアニメーションライブラリです。
Webサイトはもちろん、iOSやAndroidのアプリにも組み込むことができ、従来の方法よりも動作が軽く、簡単に実装することができます。
Lottieでどんなことができるのか、まずは下の作例をご覧ください。
【作例】
マウスオーバーでアイコンが動きます
↓
このように、マウスアクションなどに連動してアニメーションを再生することができます。
この記事では、Lottieの魅力と、実際に作例のメールアイコンを作成し、Webサイトに実装するまで一連の流れをご説明します。
Adobe After Effectの使い方については、詳しく画像付きで解説します。また、HTML・Javascriptは、サンプルコードを記載しています。
ぜひこの記事を読みながら挑戦してみてください。
※ここではWebサイトに実装する方法を解説します。
アプリに実装する場合は方法が異なりますので、公式ドキュメントをご参照ください。
Contents
Lottieを使うメリット
① サイズが軽い
複雑なアニメーションをWebサイトに表示するとき、よく使われるのがMP4やGIFなどの動画ファイルです。しかし、それらはサイズが大きいことがネックです。
LottieではJSONファイルが使われるため、アイコンであればわずか数KBと、非常に軽いサイズでアニメーションを実装することができます。
② 拡大しても解像度が変わらない
SVGで出力されるため、サイズを拡大しても荒れることがありません。
| 幅50px | 幅200px |
|---|---|
③ CSSアニメーションやjQueryに比べて、多様な表現ができる
After Effectsで動画を作成するため、CSSやjQueryのようにコードに制限されることなく、イメージ通りの動きを表現できます。
Lottie公式サイトでも様々な作例が紹介されています。
https://lottiefiles.com/recent
④ JavaScriptや、Lottie独自のメソッドで、幅広いカスタマイズができる
コードを記述するだけで「ボタンをクリックすると動画が再生する」「半分だけ再生する」「逆再生する」など、幅広い応用が可能になります。
作成の流れ
大まかな流れは、以下の4ステップです。
① After Effectsでアニメーションを作成する
② After Effectsのプラグイン「bodymovin」で、アニメーションをJSONファイルで書き出す
④ LottieとJSONファイルをサーバーにアップロードする
⑤ HTMLとJavaScroptのコードを記述する
それではさっそく、Lottieを使って動くアイコンを実装してみましょう。
After Effectsでアニメーションを作る
アイコンデータの作成と読み込み
Illustratorでアイコンのデータを用意する
アニメーションのもとになるアイコンを用意しましょう。
今回はフリー素材を使って作業します。下のリンクからsvg形式でダウンロードしてください。
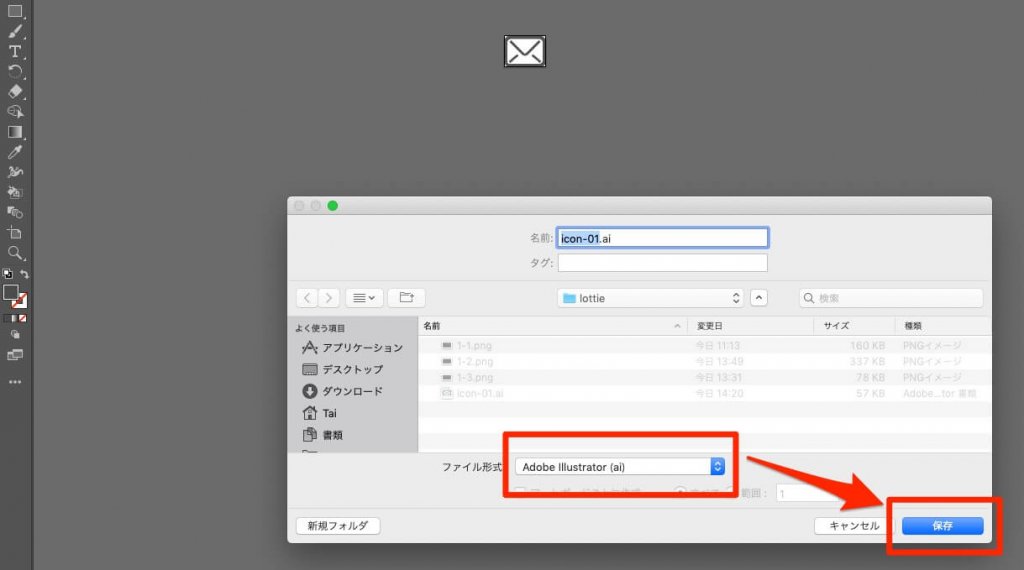
ダウンロードしたファイルをIllustratorで開き、横幅50pxくらいに調整してai形式で別名保存してください。

After Effectsで、コンポジションを作成する
コンポジションとは、複数のレイヤーを入れておく箱のようなものです。フォルダのようなもの、と考えるとイメージがつかみやすいでしょう。
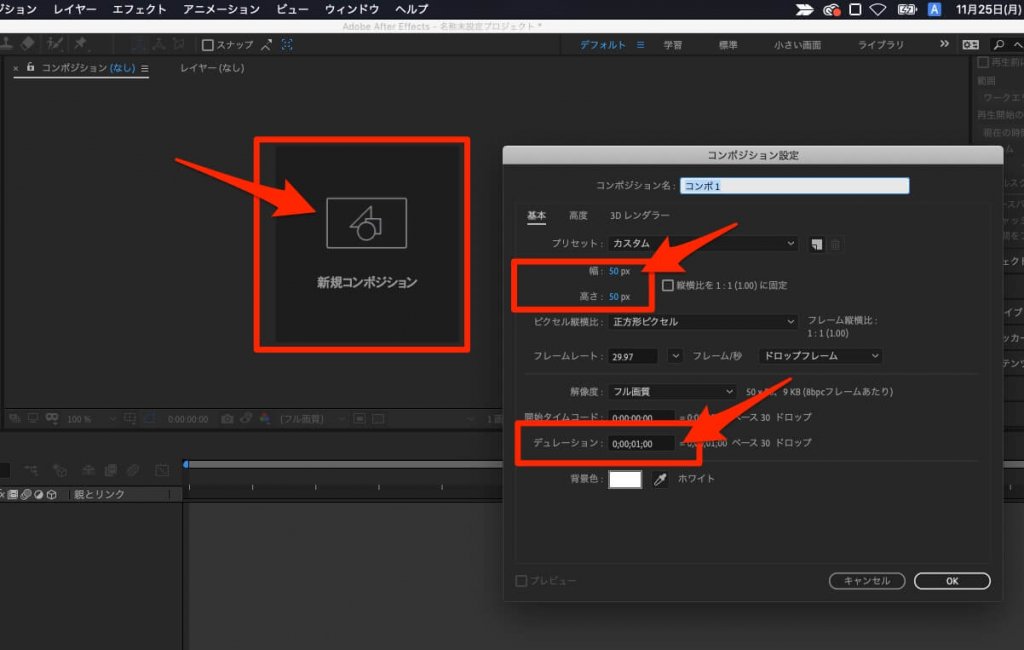
After Effectsの画面から新規コンポジションをクリックすると、コンポジション設定パネルが開くので
・幅、高さ
・デュレーション
を設定しましょう。
幅、高さ
コンポジションのサイズです。作りたいアニメーションの大きさに合わせて調整してください。
今回はアイコンを作るので、幅100px、高さ100pxに設定します。
デュレーション
アニメーションの時間の長さです。今回は1秒に設定します。
コンポジション設定はあとからでも変更できるので、おおまかな完成イメージでざっくりと設定しておけば大丈夫です。

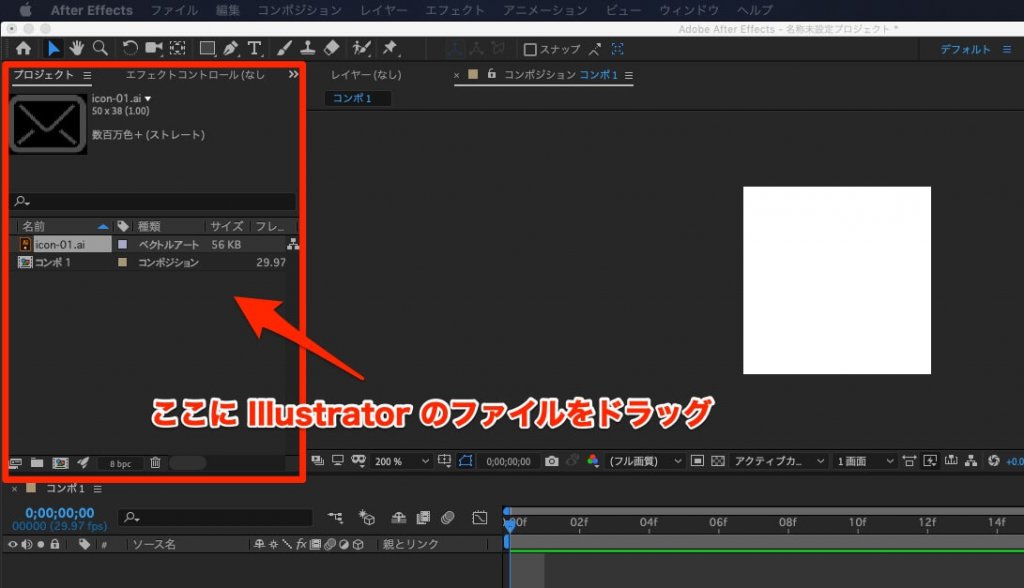
プロジェクトパネルに、Illustratorのファイルをドラッグする
Illustratorのファイルを、プロジェクトパネルにドラッグしてください。
プロジェクトパネルが表示されていない場合は、メニューから
ウィンドウ → プロジェクト で表示されます。

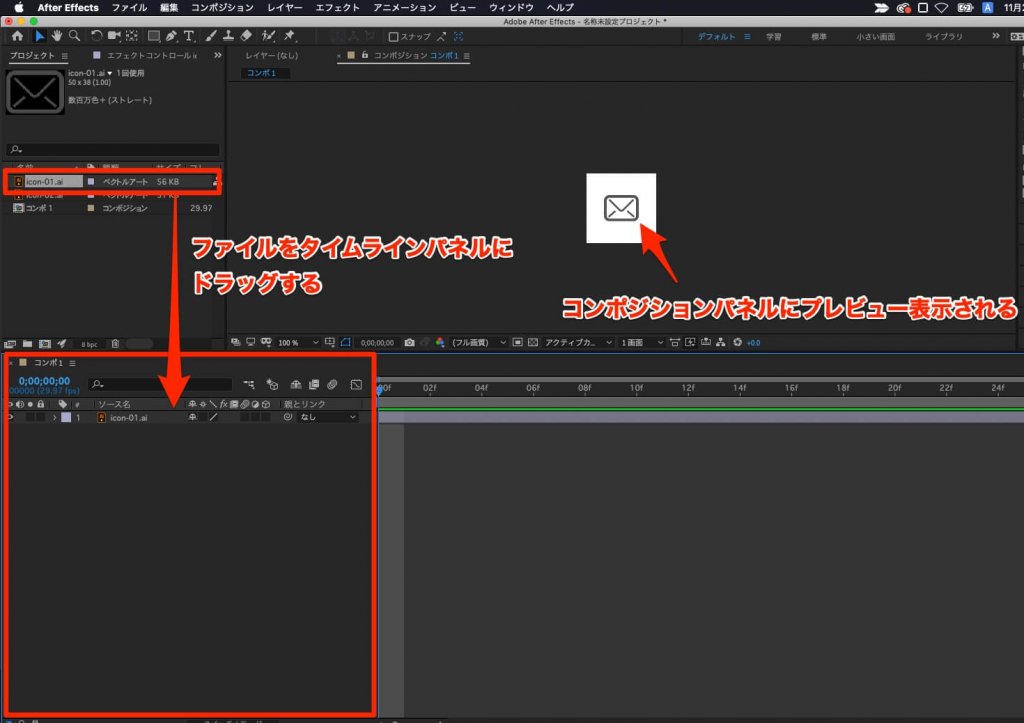
追加したファイルを、タイムラインパネルにドラッグする
Illustratorファイルを、タイムラインパネルにドラッグして追加してください。
タイムラインに追加されたファイルは、コンポジションパネル上でプレビュー表示されます。

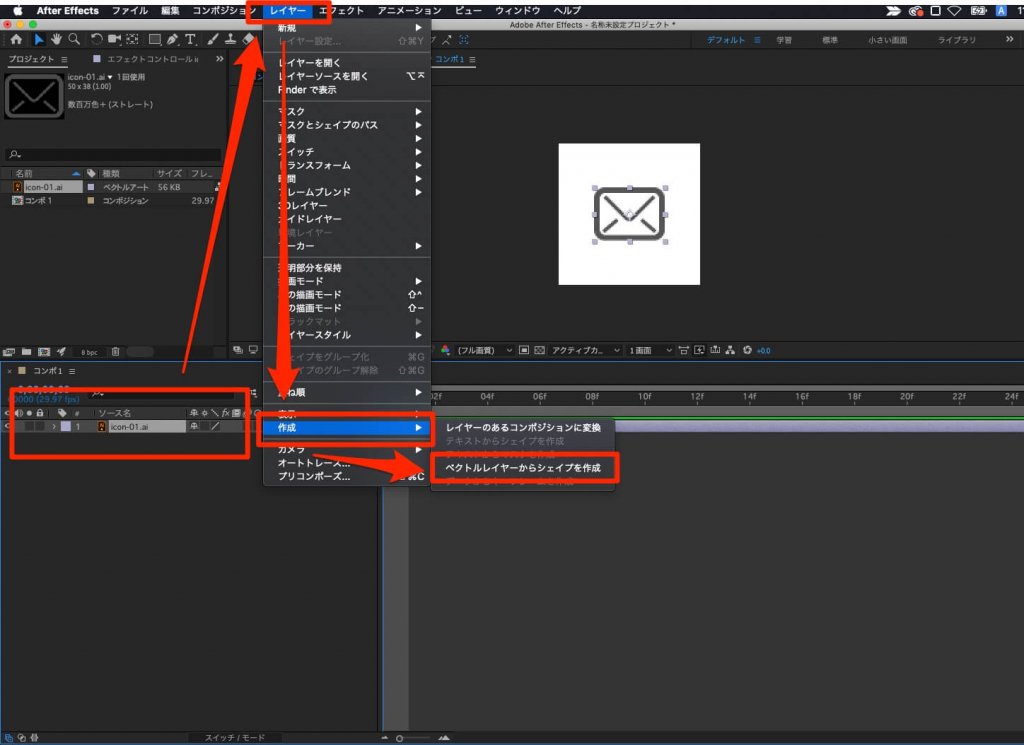
Illustratorファイルを、シェイプに変換する
Lottieを使う上で注意しなければいけないのが、jpegやpngなどの画像が使えない という点です。
画像は、After Effectsのプレビューでは表示されますが、json形式に変換した時点で表示されなくなります。そしてIllustratorファイルも同様に、Lottieでは画像として扱われるため、このままでは表示されません。
IllustratorファイルをLottieで使うためには、シェイプに変換しておきましょう。
変換したいファイルを選択し、
レイヤー → 作成 → ベクトルレイヤーからシェイプを作成
でシェイプに変換してください。

アニメーションを設定する
ファイルの準備ができたので、アイコンに動きをつけていきましょう。
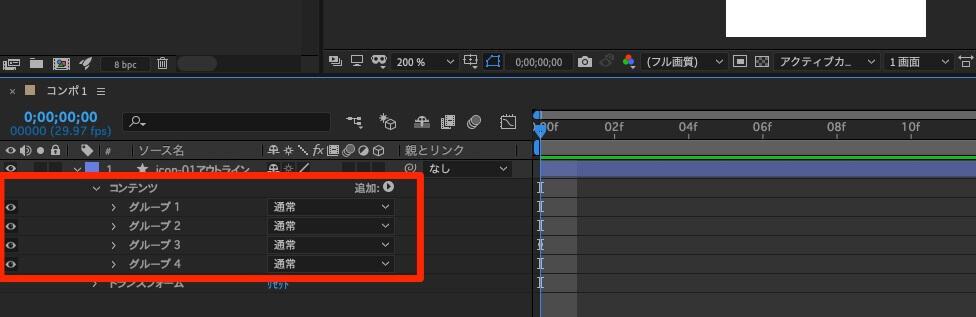
タイムラインパネルのコンテンツ を開くと グループ がたくさんあります。
このグループが、アイコンを構成する各パーツです。グループに対してトランスフォームを設定することで、特定の部分だけを動かせます。

メールのフタが開くアニメーション設定
メールの「フタ」の部分に、アニメーションを設定しましょう。
フタの部分はグループ3なので(環境やファイルによってグループが変わるかもしれません)
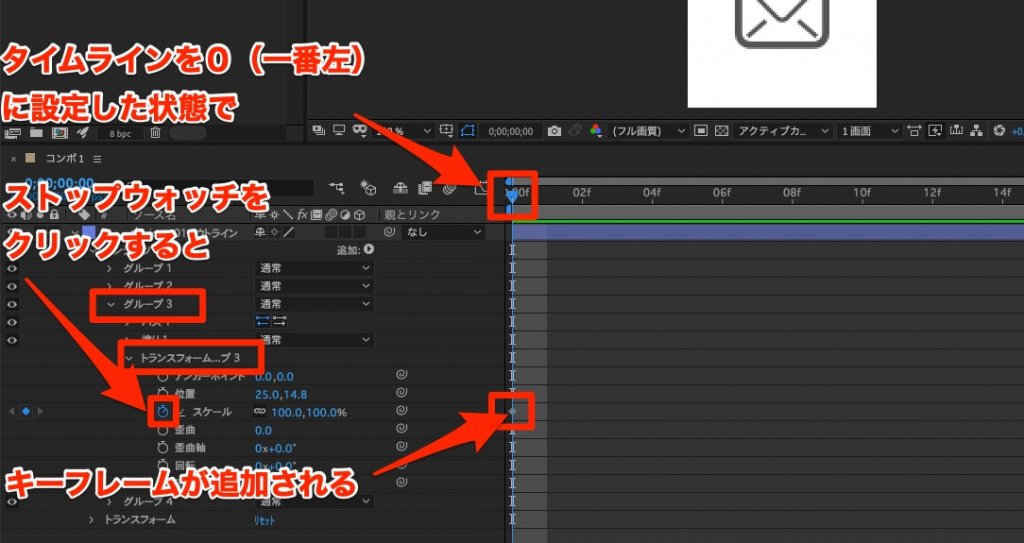
グループ3 → トランスフォーム → スケール
のストップウォッチをクリックしてください。
このとき、タイムラインが0になっている点に注意してください。ストップウォッチをクリックすると、スケールのタイムライン上にキーフレームが追加されます。
このキーフレームが、アニメーションの初期状態、つまり0秒時点での設定となります。

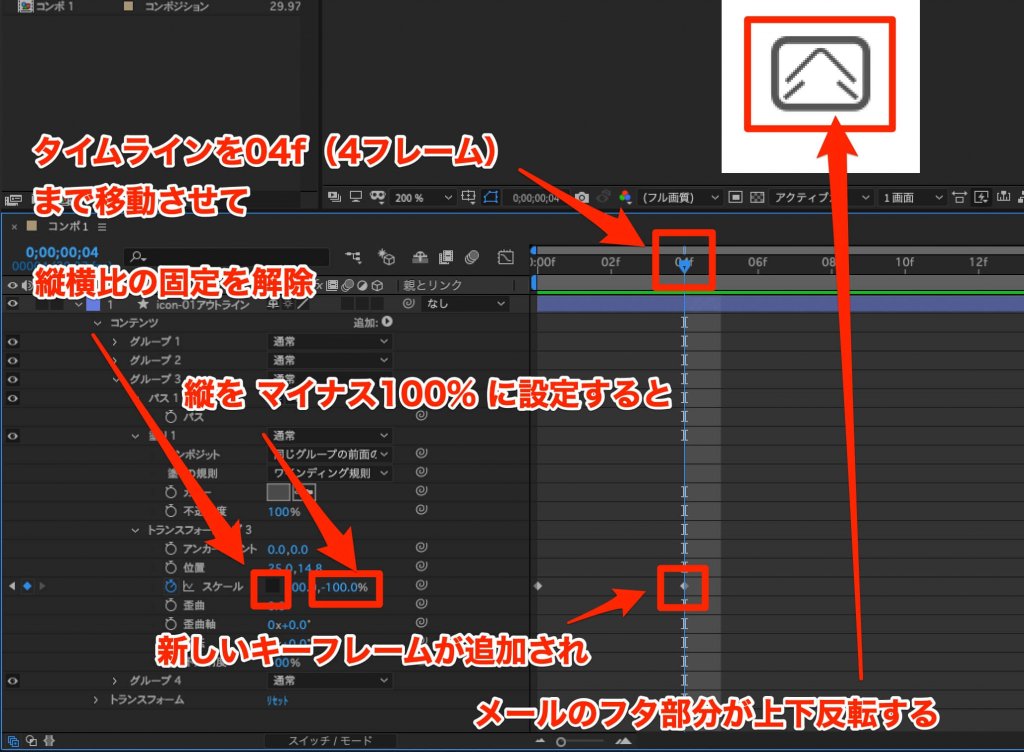
さらにフタ部分を上下反転させます。
スケールをマイナスに設定すると要素が反転します。
タイムラインを04f(4フレームまで)移動させてから、
スケールの縦横比固定を解除し、縦をマイナス100%に設定してください。

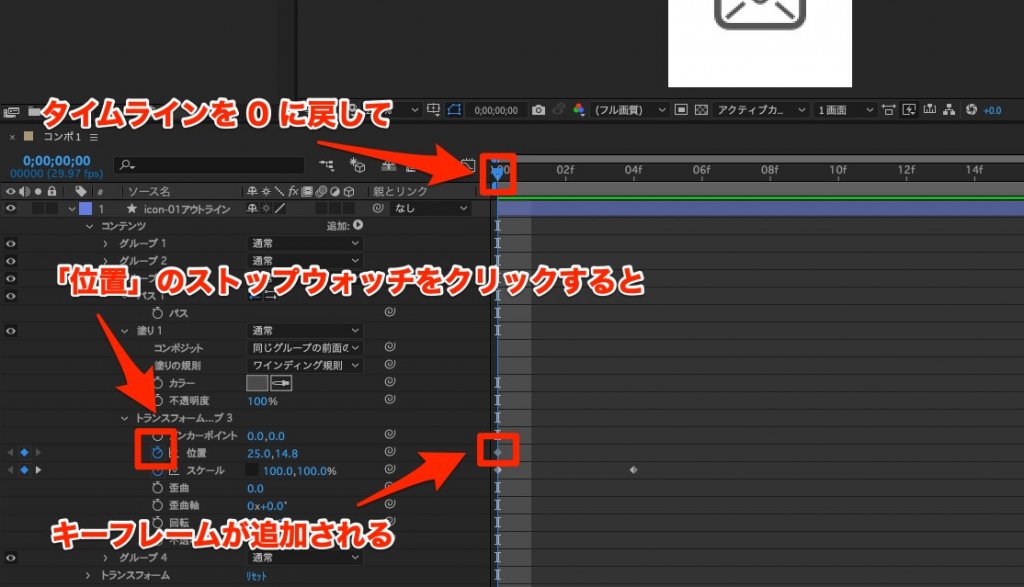
さらに、同じ要領で「位置」を動かします。
タイムラインを0に戻してから、位置のストップウォッチをクリックし、キーフレームを打ちます。

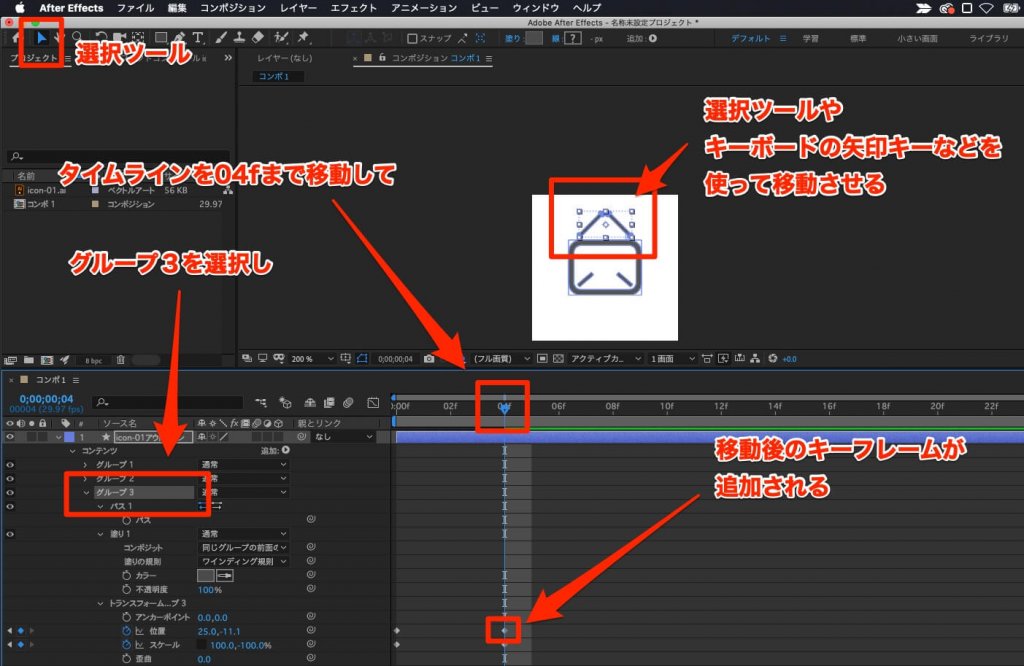
そしてタイムラインを04fまで移動させてから、選択ツールやキーボードの矢印キーなどを使って、グループ3の位置を変更します。

これでメールのフタが開く(反転しながら上に移動する)アニメーションの完成です。
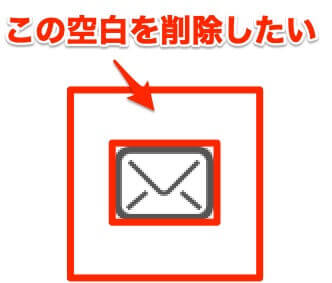
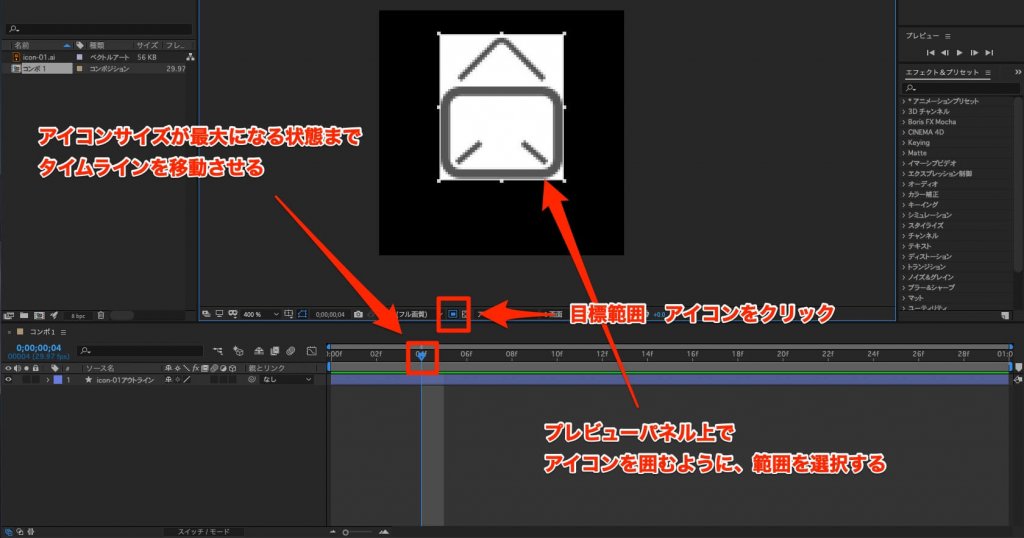
アイコンとコンポジションのサイズを合わせる
コンポジションのほうがアイコンよりも大きいため、周囲に空白ができています。この空白を埋めて、コンポジションをアイコンサイズにぴったり合わせましょう。

アイコンのサイズが一番大きくなる状態まで、タイムラインを移動させます。
そして 目標範囲 アイコンをクリックしてから、プレビューパネル上でアイコンを囲むように範囲を選択してください。

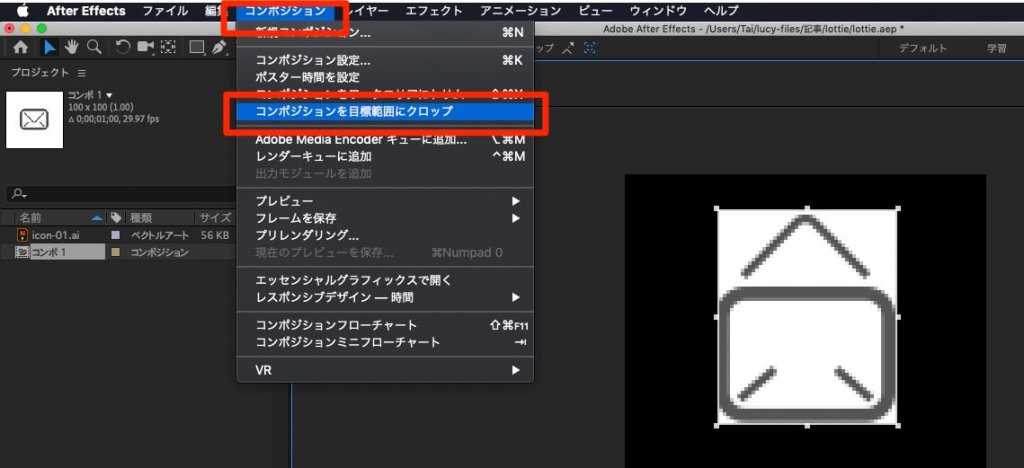
メニューから
コンポジション → コンポジションを目標範囲にクロップ
を選択すると、設定した目標範囲に合うようにコンポジションのサイズが変更されます。

プラグイン「bodymovin」でアニメーションを書き出す
bodymovinとは、After Effects で作成したアニメーションを、JSON形式で書き出すためのプラグインです。
bodymovinをインストールする
① 以下のURLからLottie一式をダウンロード
https://github.com/airbnb/lottie-web
② ZXP installer をインストールする
bodymovinのインストールに必要なインストーラーです。
https://aescripts.com/learn/zxp-installer
③ bodymovinをインストールする
①でダウンロードしたLottieのフォルダ内に、bodymovin.zxpがあります。
lottie-web > build > extension > bodymovin.zxp
起動したZXP installerに、bodymovin.zxpをドラッグすると、bodymovinがインストールされます。

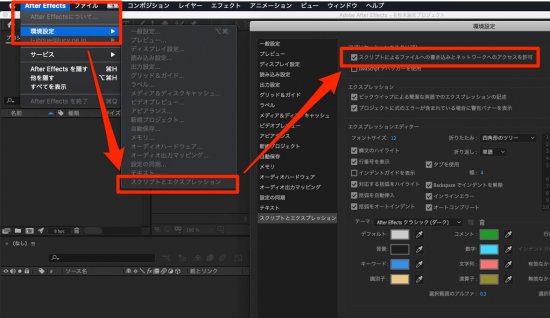
④ After Effects の環境設定から「スクリプトによるファイルへの書き込みとネットワークへのアクセス許可」にチェックを入れる

アニメーションを書き出す
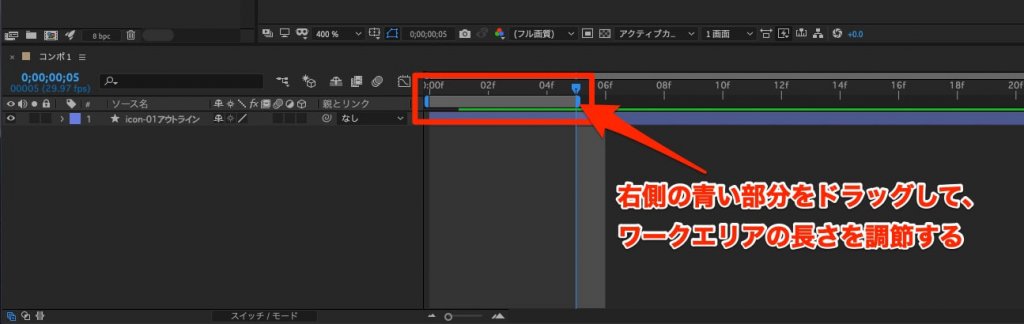
アニメーションの長さを調整する
コンポジションのデュレーション設定が1秒なので、このままだと1秒の動画として書き出されてしまいます。
アニメーションの長さに合うように、ワークエリアを調整しましょう。
アニメーションの長さが04fなので、+01fくらい余裕をもって、05fに設定します。
右側の青い部分をドラッグすると、ワークエリアを調整することができます。

アニメーションを書き出す
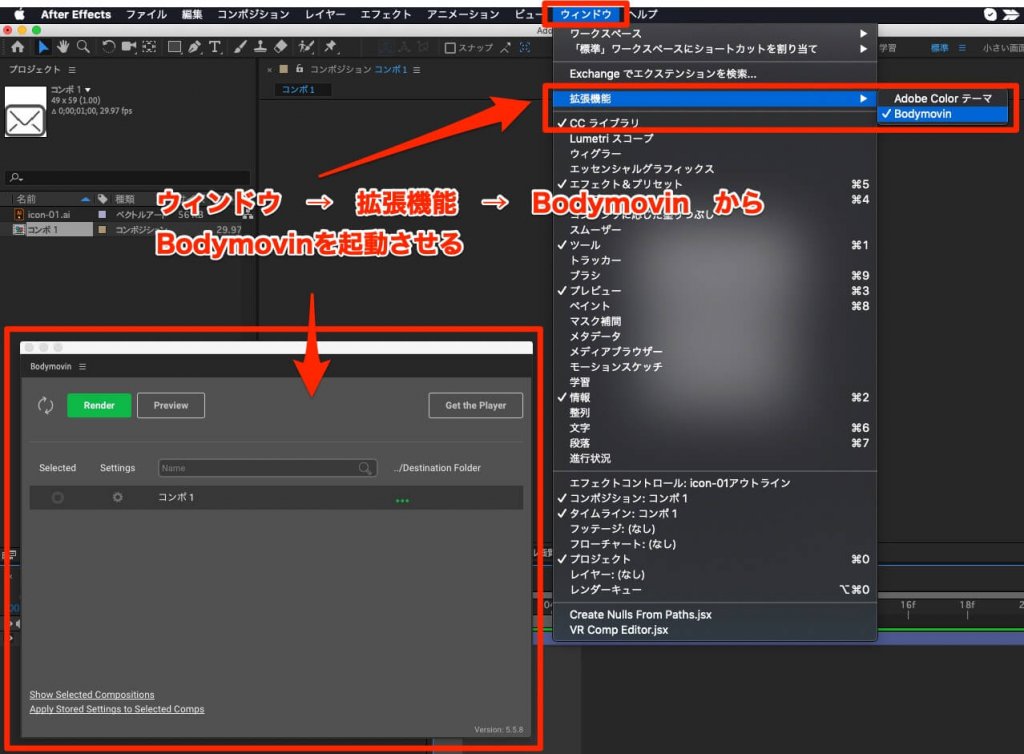
メニューから、ウィンドウ → 拡張機能 → Bodymovin を選択しbodymovinを起動します。

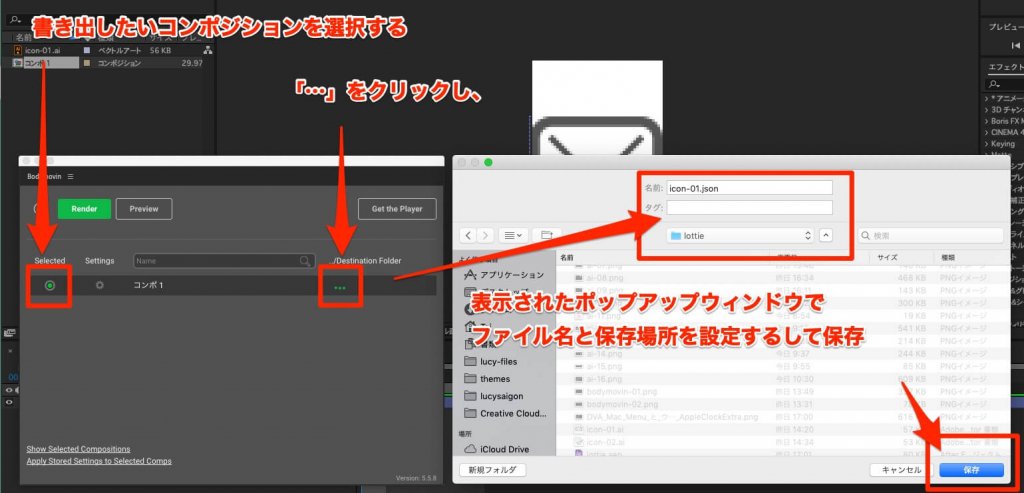
書き出したいコンポジションのSelectedを選択して、右側の「…」からファイル名と保存先を設定します。

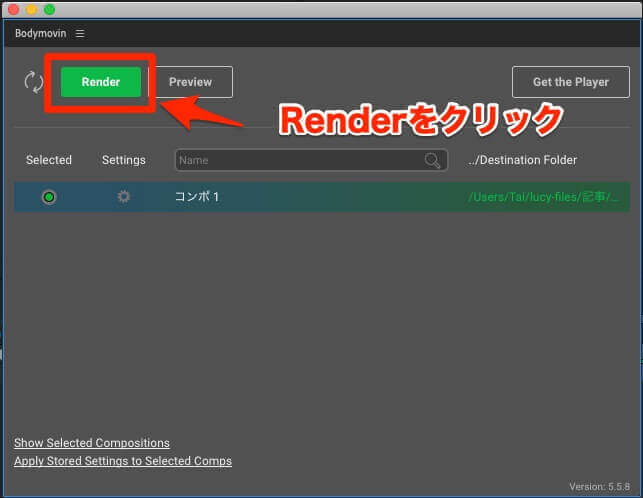
設定が終わったら、Renderをクリックして書き出します。
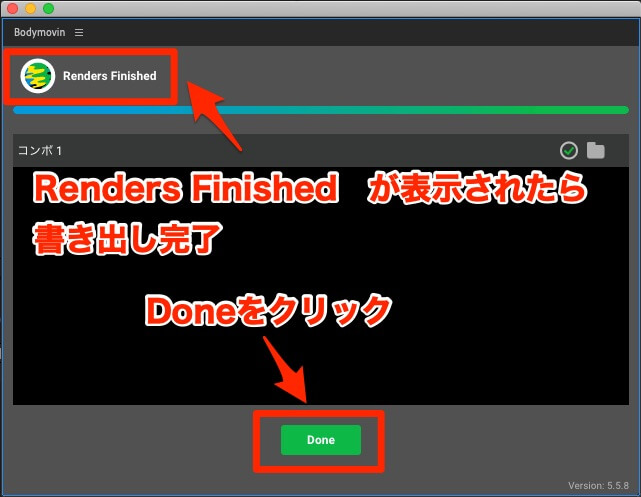
Renders Finished と表示されたら書き出し完了なので、Doneをクリックして終了してください。


Lottieのプレビューページで動作確認する
書き出したjsonファイルをプレビューページにドラッグし、動作確認しておきましょう。
https://lottiefiles.com/preview
うまく動かなかったら、以下のような点を再確認して動画を作り直してください。
Lottie対応のアニメーション作成時に注意する点
- 画像には対応していない
- Illustratorのファイルは画像として扱われるため、シェイプ化しておく
- エフェクト機能は使えない
- アニメーションプリセットは使えたり使えなかったりするので、要動作確認
- その他、使いたい機能がサポートされているか公式ドキュメントで確認
https://airbnb.io/lottie/#/supported-features
必要なファイルをサーバーにアップロードする
以下のファイルをサーバーにアップしてください
- 〇〇〇〇.json(bodymovinで書き出したjsonファイル)
- lottie.js
lottie.jsはダウンロードしたlottie-webフォルダの lottie-web/build/player/lottie.js にあります。
さらにlottie.jsを読み込むためのコードを追加します。
コードの形式・記述場所・パスなどは、サイトによって適宜変更してください。
<script src="/js/lottie.js" type="text/javascript" charset="utf-8"></script>これでアイコンを表示する準備が整いました。
次に、JSONファイルを出力するためのコードを書いていきましょう。
アニメーションを表示する
HTMLとJavaScriptを記述することで、jsonファイルをwebサイト上に出力することができます。
アイコンを表示したい場所に以下のHTMLを記述してください。タグにはIDを付与しておきます。
<div id="mail-icon"></div>
次にjsコードを書きます。基本的には以下のコードだけで表示されます。
$(function(){
var animation = lottie.loadAnimation({
container: document.getElementById("mail-icon"), //HTMLのID
renderer: "svg",
loop: false, //ループ
autoplay: false, //自動再生
path: "/wp-content/themes/lucy-saigon/template-1/movie/mail-icon.json" //jsonファイルの場所
});
});上記コードの3行目と7行目を、任意の値に変更してください。
3行目
container: document.getElementById("ここにHTMLタグのIDが入ります")7行目
path: "ここにjsonファイルのパスが入ります"マウスオーバーでアニメーションを再生する
仕上げに、マウスアクションに紐付けるコードを追加します。
マウスがアイコンに乗ったとき再生、マウスがアイコンから離れたときに逆再生するように記述します。
マウスオーバーやクリックなどでアニメーションを発火させる場合は、addEventListenerを使います。
HTMLとJSを以下のように書き換えてください。
【HTML】
<div class="mail-icon"></div>【JS】
$(function(){
var loader = document.getElementsByClassName("mail-icon");
function loadAnimation(loader) {
var animation = lottie.loadAnimation({
container: loader,
renderer: "svg",
loop: false,
autoplay: false,
path: "/wp-content/themes/lucy-saigon/template-1/movie/mail-icon.json"
});
loader.addEventListener("mouseenter", function() {
animation.setDirection(1);
animation.play();
});
loader.addEventListener("mouseleave", function() {
animation.setDirection(-1);
animation.play();
});
}
for (var i = 0; i < loader.length; i++) {
loadAnimation(loader[i]);
}
});マウスオーバーしたときの動きは、13〜20行目で指定しています。
animation.setDirection は再生方向の設定です。(1)で通常再生、(-1)で逆再生になります。
animation.play でアニメーションを再生します。
loader.addEventListener("mouseenter", function() { //マウスオーバーしたとき
animation.setDirection(1); //通常再生に設定
animation.play(); //再生する
});
loader.addEventListener("mouseleave", function() { //マウスが離れたとき
animation.setDirection(-1); //逆再生に設定
animation.play(); //再生する
});
これで、動くアイコンが完成しました。
アニメーション設定の応用
このように、Lottieにはさまざまなメソッドが用意されています。
さらにJavaScriptでの発火条件を加えることで、幅広い応用が可能になります。
いくつかの例をご紹介します。
指定のフレーム間のみ再生する
playSegments メソッド使うことで、再生範囲をフレームで指定できます。
下のアイコンはマウスオーバー時に半分だけ、離れたときに最後まで再生します。
【HTML】
<div class="circle-icon"></div>【JS】
$(function(){
var loader = document.getElementsByClassName("circle-icon");
function loadAnimation(loader) {
var animation = lottie.loadAnimation({
container: loader,
renderer: "svg",
loop: false,
autoplay: false,
path: "/wp-content/themes/lucy-saigon/template-1/movie/circle-icon.json"
});
loader.addEventListener("mouseenter", function() {
animation.playSegments([0,5],true);
});
loader.addEventListener("mouseleave", function() {
animation.playSegments([5,12],true);
});
}
for (var i = 0; i < loader.length; i++) {
loadAnimation(loader[i]);
}
});12〜17行目で、再生範囲を設定しています。
animation.playSegments([0,5],true); と指定することで、0〜5フレームまで再生します。
animation.playSegments([5,12],true); と指定することで、5〜12フレームまで再生します。
loader.addEventListener("mouseenter", function() { //マウスオーバーしたとき
animation.playSegments([0,5],true); //0〜5フレームまで再生
});
loader.addEventListener("mouseleave", function() { //マウスが離れたとき
animation.playSegments([5,12],true); //5〜12フレームまで再生
});
ボタンクリックでアニメーションを再生する
ボタンをクリックすると別の場所でアニメーションが再生するように、導火線とアニメーションを分けることができます。
【HTML】
<div id="click-btn"></div>
<div class="click-icon"></div>【JS】
$(function(){
var loader = document.getElementsByClassName("click-icon");
var btn = document.getElementById('click-btn');
function loadAnimation(loader) {
var animation = lottie.loadAnimation({
container: loader,
renderer: "svg",
loop: false,
autoplay: false,
path: "/wp-content/themes/lucy-saigon/template-1/movie/click-icon.json"
});
btn.addEventListener("click", function() {
animation.stop();
animation.play();
});
}
for (var i = 0; i < loader.length; i++) {
loadAnimation(loader[i]);
}
});4行目
getElementByIdでボタン要素を取得し、変数btnに格納しておく
var btn = document.getElementById('click-btn');14行目
ボタンをクリックしたら
btn.addEventListener("click", function() {15〜16行目
再生する(playの前にstopを実行することで、動画を初期状態にリセットしてから再生する)
animation.stop();
animation.play();スクロールに応じて再生する
スクロールに連動して、アニメーションを発火します。
下の例は、要素がウィンドウ内に入ったときに再生し、ウィンドウから外れたときに逆再生します。
【HTML】
<div id="scroll-icon"></div>【JS】
$(function(){
var animation = lottie.loadAnimation({
container: document.getElementById("scroll-icon"),
renderer: "svg",
loop: false,
autoplay: false,
path: "/wp-content/themes/lucy-saigon/template-1/movie/scroll-icon.json"
});
window.addEventListener('scroll', event => {
var windowHeight = window.innerHeight;
var targetTop = document.getElementById('scroll-icon').getBoundingClientRect().top;
if(0 < targetTop && targetTop <= windowHeight - 200) {
animation.setDirection(1);
animation.play();
}else{
animation.setDirection(-1);
animation.play();
}
});
});
一度だけ再生したい場合は、removeEventListenerで、スクロールイベントを終了させます。
14〜20行目を次のように書き換えてください。
if(0 < targetTop && targetTop <= windowHeight - 200) {
animation.play();
window.removeEventListener('scroll');
}
まとめ
これまでは、デザイナーが想定する動きをエンジニアに正確に伝えることができなかったり、フロントエンド側でアニメーションライブラリや大量のソースコードを用意する必要がありました。しかしLottieなら、複雑なアニメーションを簡単に実装することができます。
近年、多くのWebデザイナーが積極的にアニメーションを採用しています。それは、モダンでグラフィカルな演出だけではなく、ユーザビリティを高めるUIなどにも活用されています。
Webサイトにアニメーションを使いたい、でも方法がよくわからない、という方はぜひこの記事を参考にLottieを試してみてください。
・MP4などの動画にくらべてファイルサイズが軽い
・拡大しても解像度が変わらない
・CSSアニメーションやjQueryに比べて、表現の幅が格段に広がる
・JavaScriptで、マウスオーバーやスクロールなどに紐づけてアニメーションを発火できる
・現状では画像に対応していないので、バナーなど画像要素があるアニメーション作成には不向き(シンプルな画像ならシェイプに変換すればOK)
・エフェクト(高度なアニメーション効果を簡単に実装できるAEの機能)に対応していない
・アニメーションの作成自体に工数がかかる